ELML
 From EduTechWiki - Reading time: 6 min
From EduTechWiki - Reading time: 6 min
Definition[edit | edit source]
The eLesson Markup Language (eLML) is an open source XML framework for creating structured eLessons using XML. For easier lesson authoring eLML currently offers an offline (OpenOffice based - see below) editor.
History[edit | edit source]
eLML emerged from the Swiss Virtual Campus GITTA project. Based on a selected pedagogical concept the team developed a DTD (later an XMLSchema) which described exactly what a GITTA lesson could or should contain and in wich order. After nearly three years of using and improving the GITTA structure, it was decided to make both the DTD (now an XMLSchema) and the corresponding XSL files to create both HTML and PDF public.
The eLML model[edit | edit source]
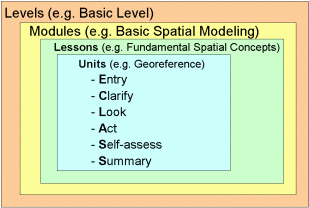
The pedagogical model behind eLML is a modification of Gerson's e-class design. According to ECLASS - The pedagogical concept behind eLML (retrieved 19:05, 30 May 2007 (MEST)) it has the following components:
- E - Entry refers to the introductory statements made before each single lecture unit in a class. An example for an entry could be: What is to be discussed? Why is this topic being introduced? Originally the first E stood for "explain" which is also what the introduction does.

ECLASS model - C - Clarify represents the core of what is being taught in a unit and its key concepts. In this section, the reading of facts is inevitable. Module related concepts are conveyed. In our case, Data Presentation, a short example is shown to help students visualize the problem.
- L - Look allows students to review examples or samples of a model that will be taught. It defines the important aspects of the unit through illustrations, animations, videos, white board activities etc.
- A - Act is to encourage the student to practice what he or she has just been taught. It should be an important integral part of the online learning course, as it actively engages the student.
- S - Self-assessments should give students the opportunity to test for themselves, what they have learned. What is important here is to provide the necessary feedback for each test completed, so as to involve the learner, and as would a traditional teacher, show what is correct or incorrect - a constructive description, prepared in advance, is postulated.
- S - Summary is a new point added to M. Gersons structure. It should sum up a unit and point out the main facts shown in this unit. It should contain what was learned and possibly also further expectations. In Gerson (2000) the second S stood for share, meaning group exercises. In the self-developed learning structure eLML, we introduced the Summary as second S and used only one exercise object, the self-assessment
Compared to Gerson's Explain, Clarify, Look, Act, Share, Self Evaluate/Submit it focuses more on individual learning, i.e. there is no sharing aspect and self-evaluation is reduced somewhat.
“The original ECLASS model was slightly modified and e.g. additional elements like glossary, bibliography and metadata were added to be able to create a self-contained e-learning course. Furthermore the three elements clarify, look and act together form a so-called "learning object" and these elements can be used in any sequence order and can even be used multiple times within one learning object. This allows that an author can start with an example (look) and then follow by explaining the theory (clarify) behind it or the other way round. Also the uncommon but sometimes very successful approach where the student starts with a short exercise (act) and only after having tried out some solutions can read the theory (clarify) behind it and see some real world examples (look). The ECLASS model is on one hand flexible enough to represent different learning scenarios and to meet all the requirements needed by the creators of the e-learning lessons but ensures on the other hand that the content complies with the defined didactical guidelines.” ([1], retrieved 19:05, 30 May 2007 (MEST))
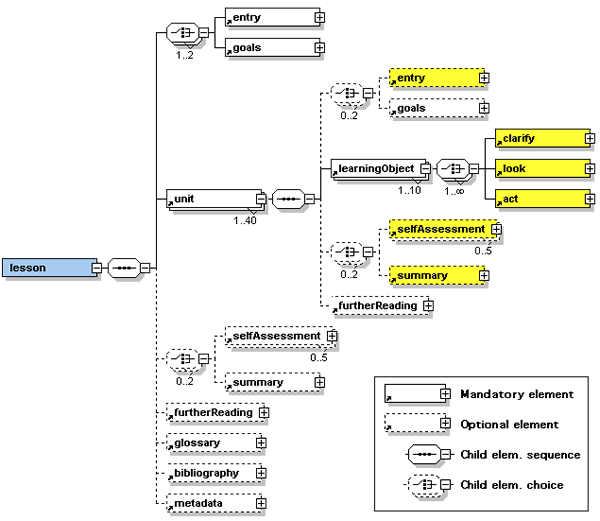
The XML structure of eLML in detail is the following:

“An eLML lesson always starts with either the mandatory introduction (element entry) or a concise listing of the lesson's learning objectives (element goals). The unit elements, described below, contain the actual content of a lesson. Following the units a lesson can have a summary and/or up to five self-assessments followed by an optional further reading and glossary section to list important resources and to describe terms used within the lesson.” ([2], retrieved 19:05, 30 May 2007 (MEST))
“Within each unit a similar structure as on lesson level is employed. However, the elements glossary, bibliography and metadata are always defined for the whole lesson on lesson level. The actual content within a unit is stored in a number of so-called "learning objects" (not to be confused with the learning objectives - called "goals" within eLML). Each learning object describes a certain concept, model, equation, term, or process using all or some of the three elements clarify (theory), look (example) and act in free order. These three elements can have a special visual representation when transformed into a presentation format - e.g. a "gear" icon for act elements as used in GITTA to signalize the student that he or she has to "do" something - but their main purpose is to guide authors while creating content. Using the elements clarify, look and act, the author has to think about how a certain concept can be presented best to the student. Whether a learning object starts with some theory (clarify element) and continues with one or more examples (look elements) or, alternatively, the student first has to do something (act element) and then reads the theory afterwards (clarify element) is left to the author.” ([3], retrieved 19:05, 30 May 2007 (MEST))
The eLML architecture and software[edit | edit source]
elML is an authoring toolkit that doesn't need a specific environment.
Supported formats[edit | edit source]
- Authoring formats
Contents are either produced directly with an XML editor or else created with HTML, Flash, SVG, etc. and then assembled with eLML.
- Delivery formats
Via XSLT layout templates:
- XHTML
- PDF using XSL-FO
- Open Document Format for Office Applications (Open Office)
- Latex
- ePub
- IMS Content Packaging and SCORM (1.2) for LMS import
- eBooks ePub Format
- Open Document Format (ODF)
- DocBook
Schema and stylesheet files[edit | edit source]
eLML is a free and open source project (download from eLML SourceForge Page. Since 2005 the Multimedia and e-Learning Center (MELS) at the University of Zurich uses eLML as their main development platform. So, it's a life project. (Daniel K. Schneider 19:05, 30 May 2007 (MEST)).
eLML consists of three XML "core" XML Schema's named elml.xsd, biblio_harvard.xsd and metadata_elml.xsd.
elml.xsd[edit | edit source]
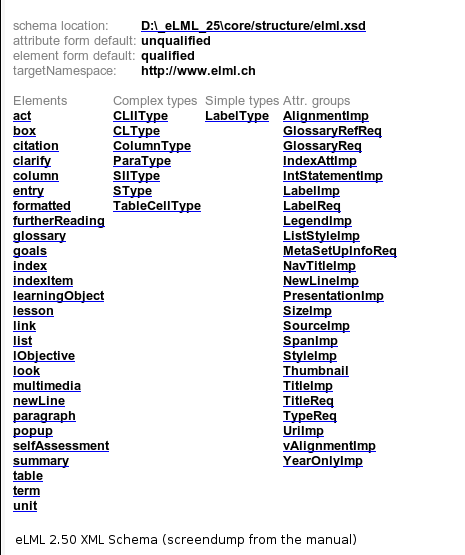
The elml.xsd file is the heart of the eLML structure. All the main elements are defined within this XML Schema.
Here is a summary of the XSD structure (the full contents or the XSD file are too long to be displayed here).

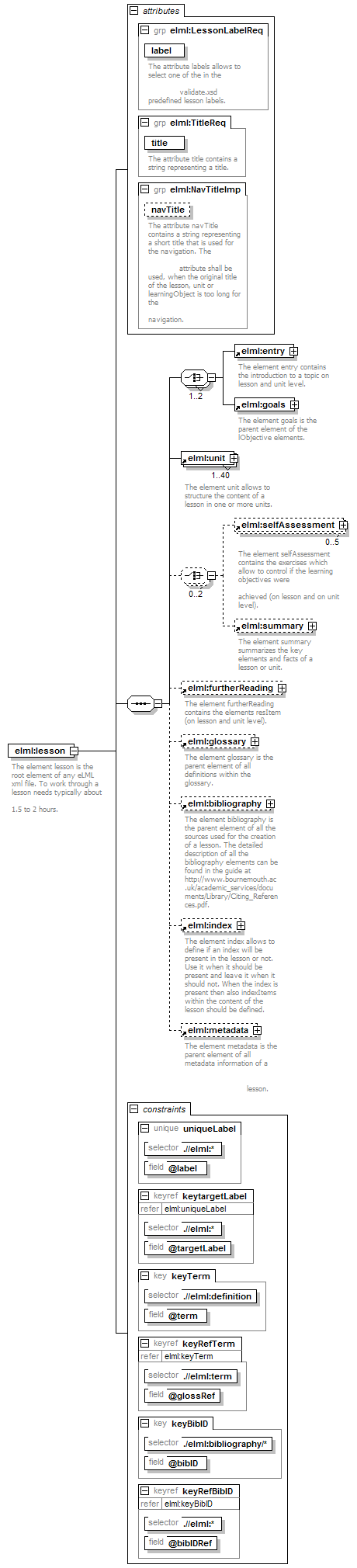
The lesson element can be described with the following diagram

Example structure[edit | edit source]
The online manual provides an idea on how one might structure a eLML authored course. Otherwise, download eLML and look at the example courses.
Folder structure[edit | edit source]
eLML authoring expects the author to adopt the following folder structure:
Your_Course_1 ....
Your_Course_2 _config _templates course
core
manual
presentation
online
(XSLT files to generate XHTML)
print
(XSLT files to generate XSL-FO code to generate PDF)
default_parameters.xml (can be overriden by your course)
terms
terms*.xsl (language specific files to create term keys)
structure (The eLML XML Schema XSD files)
biblio_harvard.xsd
default_validate.xsd
elml.xsd
metadata_elml.xsd
The download includes this folder structure (including all the necessary xsd, xslt, etc. files), an XML Schema reference, examples for courses.
Authoring software[edit | edit source]
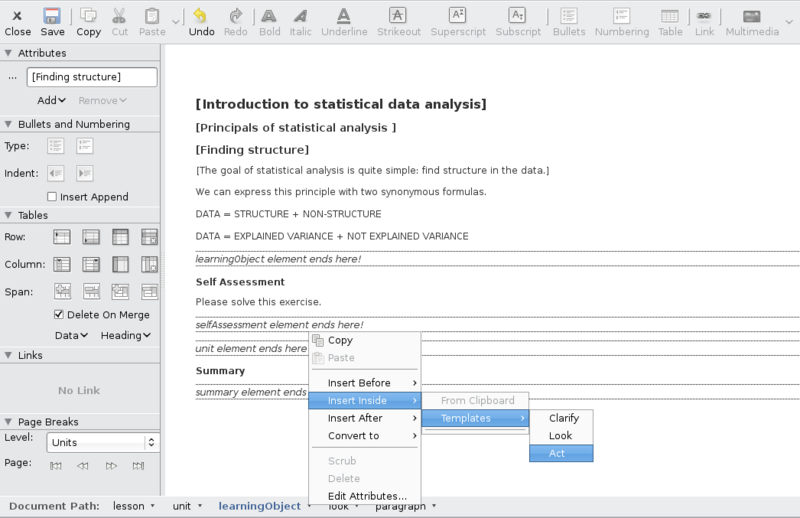
- The Firedocs eLML editor
Download: Sourceforge
To insert elements use the right-click contextual mouse menus or the bar at the bottom.
Below is a screenshot from an older Beta version.

- Other editors
- Any XML editor, e.g. the Eclipse environment (see the Instructions)
- An OpenOffice plugin for eLML was in Beta (2006-11-15), but is now a dead project it seems. Code is available from SourceForge
Links[edit | edit source]
- Official
- eLML - eLesson Markup Language (main web site)
- eLML SourceForge Page
- The XML structure of eLML in detail
- Talks
- Presentation on eLML HTML Intro + PPT, made by User:Kalli.
- Other
References[edit | edit source]
- Bleisch, Susanne, Fisler, Joël, 2005. eLesson Markup Language eLML - eine XML basierte Applikation für die beschreibende Auszeichnung von nachhaltigen und flexiblen e-Learning Inhalten. In: Muttenz, Switzerland: Fachhochschule beider Basel (FHBB). PDF
- Fisler, Joël, Bleisch, Susanne, 2006. eLML, the eLesson Markup Language: Developing ustainable e-Learning Content Using an Open Source XML Framework. In: WEBIST 2006 - International Conference on Web Information Systems and Technologies, April 11th-13th 2006. Setubal, Portugal. PDF
- Fisler, Joël, Bleisch, Susanne, Niederhuber, Monika, 2005. Development of sustainable e-learning content with the open source eLesson Markup Language eLML. In: ISPRS Workshop, June 2nd/3rd 2005. Potsdam, Germany. PDF
- Werner, M., Bleisch, S., Fisler, J., 2005. E-Learning Materials in GIS-Technology and Cartography - Towards an Open-Content Solution. In: Proceedings of the 22st International Cartographic Conference - Mapping Approaches into a Changing Future, July 9-16, 2005, A Coruña, Spain. PDF
- Zuberbühler, Hans-Jörg, 2007. Vom E-Learning zum «Blended Learning». Neue Zürcher Zeitung NZZ, 9. März. PDF
 KSF
KSF