JavaScript libraries
 From EduTechWiki - Reading time: 14 min
From EduTechWiki - Reading time: 14 min
Introduction[edit | edit source]
A JavaScript library is one or more .js files that provides methods and properties for adding dynamic features to an HTML page. To have these features, it is sufficient to include the absolute or relative reference to the external file inside the script tag in the HTML code of the page.
There are mainly two types of JavaScript libraries:
- "General" libraries that facilitate JavaScript development in a global way, i.e., a kind of alternative version (often simplified) or extension of the original language;
- "Specific" libraries that facilitate the integration of a rather specific feature, such as dynamically created graphics, image carousels, video embedding, etc.
The boundary between the two types of libraries is not absolute, however, there are overlaps. For example, there are libraries that provide several rather specific features. "General" libraries also have "plugins" that are specific features developed using the methods of the library itself.
Organization of this page[edit | edit source]
This page aims to present a list of JavaScript libraries that could be useful for developers of different levels. To do this, the libraries are organized into different categories and for each library the following information should ideally be displayed:
- Name of the library (with internal link if there is a page in this Wiki)
- brief description
- Level required to master the library (Beginner, Intermediate or Expert)
- Website of the project or library
Which libraries add?[edit | edit source]
The web is full of different libraries / JavaScript projects that are often abandoned or no longer maintained. For this reason, this page only should include libraries that have at least one of the following characteristics :
- Are in a stable version (i.e.> 1.0, neither alpha nor beta, see semantic versioning )
- Are maintained by institutions or companies (e.g. Google, Adobe, etc.)
- Have extensive documentation
Understanding JavaScript libraries[edit | edit source]

JavaScript libraries are an example of reusable code that can be used, with adaptations, in several possible applications. The same principle also applies to other technology, e.g. CSS style sheets
In the case of the normal code writing, the developer has as direct objective a specific application, for example a drag & drop application that allows to order the planets according to their order with respect to the sun.
In the case of reusable code writing, the developer wants to create code that other developers can integrate into their applications. Keeping the same example as above, a developer could build a JavaScript drag & drop library (see for example jQuery UI). So he designs code that can be adapted later by another developer, e.g. to drag a product into within a shopping cart of an e-commerce site, etc.
In other words, JavaScript libraries do not do things that could not be done with vanilla JavaScript. In most cases, JavaScript libraries in most cases, JavaScript libraries are built on top of vanilla JavaScript. In other cases, libraries are built on top of other libraries.
The notion of third party code and dependency[edit | edit source]
Reusable code is not necessarily libraries, because an individual developer can think of reusing his/her own code in multiple projects. In this article, we refer more specifically to what we call the third party code, i.e. code made by someone else.
Indirect participation means that this type of code is often referred to as external, unlike the code that has been developed by people who have a direct participation in the project and that is therefore considered internal . Please note that direct or indirect participation concerns the development project as a whole, so if you are commissioning a company to develop software for you, all code that has been developed specifically for the project is considered internal. The company, for its part, can nevertheless rely on external libraries. As a project manager, even without direct involvement in development, it is good to learn about the composition of the source code of your project.
Indeed, when the internal code requires external code to function, there is a form of dependency. That's exactly why we use the term dependency for the third party code .
If there is a problem with the external code, it will affect the internal code (see the section "How to choose a JavaScript library" below).
Specificity of reusable code[edit | edit source]
 Since there are a large number of different applications in the web that deal with different purposes, there are also a large number of JavaScript libraries with different purposes. This principle explains the fact that one often uses - in a very flexible way - several terms to define reusable code, as for example:
Since there are a large number of different applications in the web that deal with different purposes, there are also a large number of JavaScript libraries with different purposes. This principle explains the fact that one often uses - in a very flexible way - several terms to define reusable code, as for example:
- Framework
- Library
- Plugin
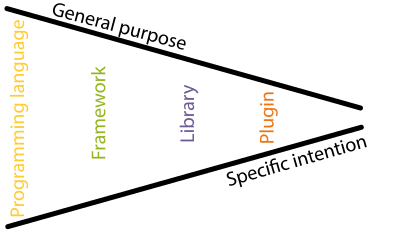
One way of differentiating these terms is to place them in order of specificity of intentions with two opposite poles:
- general utility on one side;
- particular or specific utility of the other.
On the general side of the continuum we find first the programming languages (in this case, JavaScript ). As we saw earlier, JavaScript libraries are ultimately JavaScript code. Then there are the frameworks that combine technical and organizational aspects of the code. With a more specific purpose, there are then the libraries which deals with a rather precise activity, for example the manipulation of the DOM, the display of images, etc. The most used libraries often have plugins that are based on the parent library, but that can refine the goals later. For example a plugin of a library which concerns the display of the images can concern more particularly to create carousels (ie of the slideshow).
How to choose a JavaScript library[edit | edit source]
There are no absolute criteria for choosing one library over another. Sometimes we do not even have a choice, especially when we work on an existing project or part of a project where designers have already decided beforehand which libraries to use. If we imagine to have total control over the decision, the most important criteria are:
- The purpose of the application
- This seems obvious, but really understanding the purpose of the application helps reducing the choice of candidates;
- The size of the application
- Some libraries, including frameworks, are designed for complex applications and integrate several elements. Choosing a large framework for a small application is often not productive in a cost (e.g. learning time) / benefit ratio.
- The documentation
- Especially for beginners, the availability of exhaustive documentation, preferably with tutorials and small examples, is fundamental. The documentation of open-source projects is often open-source itself and therefore external contributions are welcome.
- The developer (s)
- It is important to know who has developed a library and who participates in its maintenance. Today, in most cases, large libraries are developed first by large companies (Google, Microsoft, Adobe, ...) and thanks to the open-source license (see next point), they are then maintained by a community of volunteers. But sometimes we find libraries that are developed by people who can stop working on the project.
- License
- Some libraries are provided with a MIT license, or equivalent, which allows you to do almost anything you want / can. Others require quoting the source, or not accepting commercial use. It is fundamental to learn upstream about the type of library license before using it in your own projects.
Use JavaScript libraries[edit | edit source]
A JavaScript library is basically a file or set of files that must be added to a web page so that we can later take advantage of the features provided. From a technical point of view, therefore, there is no difference between a JavaScript library and a .js file produced by a developer for a specific page. The difference lies in the complexity of the code - some libraries account for several thousand lines of code - and how many elements are part of the "package" of the library. Indeed, some libraries also include CSS files, web fonts, images, SVG, and so on.
This can be done in 3 different ways:
- Download the files and then upload them to the same space of the project pages
- Use absolute links to available online files (on the web), through what is called Content Delivery Network
- Advanced : use a dependency management system
Order of embedding[edit | edit source]
We will see the three modes of embedding more detail in the following section, but before it is important to understand that - especially in the first two modalities - the order of importing counts !
In practice, this can be translated as follows:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<!-- content of the page -->
<!-- Main library script -->
<script src="path/to/main/library.js"></script>
<!-- Script depending on the main library -->
<script src="path/to/plugin.js"></script>
<!-- Internal script that use the prior libaries -->
<script src="path/to/my/script.js"></script>
</body>
</html>
As you can see in this hypothetical code:
- Your script depends on a plugin
- The plugin depends on the main library
For this reason, the order must be reversed:
- The main library is embedded first
- The plugin comes second
- Finally, you can embed your script
Download and upload files with the project[edit | edit source]
One way to embed the files of a library is simply to download them and then upload them to your space with the rest of your projects (e.g. your pages, other files js, css, images, ...).
Normally you can download the files that make up a library from:
- The "official" site of the library
- A GitHub repository
In most cases, instructions on how to download and which files are needed for the operation of the library are available in the documentation. In any case, pay attention to the following:
- Often, the files that make up the library are made available through a .zip file that must be decompressed;
- The .zip often contains accompanying files such as examples, documentation, scripts that have been used to develop the library, etc;
- The files strictly necessary for the operation of the library can be found in different places in the tree of downloaded files. Sometimes they are in a folder called
dist( distribution), but this is not always the case; - It is necessary to identify, with the aid of the documentation or a basic tutorial, which are all the files necessary to the functioning of the library, including possible files css, images, etc, and which are the files of accompaniment whose uploading to your space is not necessary;
- It will be necessary during the upload to exactly respect the tree of the files to respect the internal references / points.
Once you have placed the necessary files in your project, you can simply embed these files through relative references of the type:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<!-- page contents -->
<!-- external JS -->
<script src="vendor/jquery/jquery.js"></script>
<script src="tous-mes-fichiers-externes/lightbox/dist/js/main.js"></script>
<script src="../libraries/velocity/velocity.js"></script>
<!-- Your JS -->
<script src="path/to/my/main.js"></script>
</body>
</html>
Remember to respect the correct order in case of multiple files or if you added scripts with internal code that relies on external libraries.
Same principle if it is css files, with the difference that it will use the link tag in the head of the page:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<!-- external CSS -->
<link rel="stylesheet" href="../vendor/library/aswesome-css/style.css">
<!-- My CSS -->
<link rel="stylesheet" href="css/my-style.css">
</head>
<body>
</body>
</html>
Please note that files are often offered in two versions: a normal version and a minified version, which differs by a file name of the type library.min.js :
- When you develop, use the normal version because it often gives you simpler error messages to understand
- When your application is ready, switch to the minified version which is lighter
Use a Content Delivery Network[edit | edit source]
A Content delivery network is a collection of computers, often placed in different parts of the world, that provide users / developers with the same content. This strategy aims to:
- Resend the content request to the server geographically closer to the user to decrease the latency
- Divide and distribute queries across multiple servers to avoid overloads in case of simultaneous high demand
Many libraries / frameworks make available their files through a CDN. The developer should at this point simply embed the file with the absolute link that points to the URL of the CDN, for example:
<!-- file CSS -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.css" />
<!-- Script JS -->
<script src="https://unpkg.com/vue"></script>
It is good practice, if possible, to include a type of Sub-Resource Integrity control: “The sub-resource health check allows you to mitigate the risk of [malicious code injection], by ensuring that your application or web document files use (from a CDN or elsewhere) was delivered without modification by a third party having injected additional content into the files - and without any other changes of any kind made to these files.” (MDN).
<!-- CSS file with SRI from cdnjs.com -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.css" integrity="sha256-NuCn4IvuZXdBaFKJOAcsU2Q3ZpwbdFisd5dux4jkQ5w=" crossorigin="anonymous" />
Often project sites themselves offer the CDN from which to retrieve the files. If no, there are specific sites, for example:
Advanced: use a management system[edit | edit source]
When you see in the library documentation instructions like
npm install -i nome-of-the-library
we are referring to dependency management systems. The operation of these systems goes beyond the objectives of this article, but for an intermediate / advanced level it may be interesting to see one of these systems, for example:
To work, it will also install Node.js to be able to benefit from the command npm with the console.
Manipulation of the DOM[edit | edit source]
Libraries that allow you to manipulate the DOM make it easy to select, insert, and edit items in the HTML page.
| Name | Description | State | Link |
|---|---|---|---|
| jQuery | jQuery is a Javascript library whose purpose is to simplify several tedious operations in "pure" Javascript. In particular, it makes DOM manipulation and the addition of HTML transitions much simpler. There are several plugin for more specific features. | Any level | https://jquery.com/ |
| MooTools | Adds features for experienced developers. | Expert | http://mootools.net/ |
| prototype.js | One of the first libraries to provide elements for DOM manipulation. | Any level | http://prototypejs.org/ |
User Interface[edit | edit source]
Libraries that create interactive interfaces, often integrated with CSS . These libraries are considered "ready-to-use", for libraries that help the creation of interfaces in a more complex way see the Applications section below.
| Name | Description | State | Link |
|---|---|---|---|
| Bootstrap | Front-end framework specifically designed for "responsive" web application development. | Beginner | http://getbootstrap.com/ |
| jQuery UI | Extension of the library jQuery, it facilitates interactive manipulations such as Drag & Drop, etc. | Intermediate | https://jqueryui.com/ |
| jQuery Mobile | Extension of the jQuery library specially designed for mobile devices / touch screen | Intermediate | https://jquerymobile.com/ |
| Foundation | Advanced frontend framework that combines JavaScript and CSS to create responsive interfaces. | Intermediate | http://foundation.zurb.com/ |
| interact.js | Library that allows to drag & drop | Intermediate | http://interactjs.io/ |
| WinJS | Library developed by Microsoft that allows you to add more elements to the user interface. | Expert | http://try.buildwinjs.com/ |
| Toastr | Library that allows to easily create notifications on the screen (eg following a user action) | Intermediate | https://github.com/CodeSeven/toastr |
Image[edit | edit source]
Libraries for image management (zoom, carousels, etc.)
| Name | Description | State | Link |
|---|---|---|---|
| Lightbox | One of the first libraries to display enlarged images | Beginner | http://lokeshdhakar.com/projects/lightbox2/ |
| PhotoSwipe | Library for image galleries that does not require other libraries | Beginner | http://photoswipe.com/ |
| Drift | Library that allows to "zoom" on the images. | Beginner | https://github.com/imgix/drift |
Audio / Video[edit | edit source]
Libraries that can manage multimedia audio and video elements through HTML5 APIs or with fallback function with Flash.
| Name | Description | State | Link |
|---|---|---|---|
| Leanback | HTML5 audio / video library with Flash fallback for non-commercial use | Beginner | http://www.leanbackplayer.com/ |
| Video.js | Open-source library for videos. | Beginner | http://videojs.com/ |
| jPlayer | Open-source HTML5 audio / video library for jQuery | Intermediate | http://jplayer.org/ |
| plyr | HTML5 audio / video library that also includes video from YouTube or Vimeo | Intermediate | https://plyr.io/ |
Animations[edit | edit source]
Libraries that are specialized in animations (for graphics or drawings, see below).
| Name | Description | State | Link |
|---|---|---|---|
| VelocityJS | Library that integrates with jQuery but improves the performance of animated effects | Beginner | http://velocityjs.org/ |
| Anime.js | Library that combines CSS animation, DOM, SVG, etc. | Beginner | http://anime-js.com/ |
| Greensock | Animation library for HTML5 and Flash. This allows you to animate everything that JavaScript can access (CSS properties, SVG, library objects, generic objects ...). | Intermediate | http://greensock.com/ |
| TweenJS | Library that is part of the CreateJS suite for animating items. | Intermediate | http://createjs.com/tweenjs |
| Typed.js | Library that allows you to animate the text, with a writing effect. | Beginner | http://www.mattboldt.com/demos/typed-js/ |
| Typeit | Library that allows you to animate the text, with a writing effect. | Beginner | https://typeitjs.com/ |
| Anijs | Library that makes web design without code | Beginner | http://anijs.github.io/ |
| Hover.css | CSS animation library that lets you create animations for buttons and other elements | Beginner | http://ianlunn.github.io/Hover/ |
| Imagehover.css | CSS animation library that lets you create animations for images | Beginner | http://www.imagehover.io/ |
Drawings, Canvas, SVG[edit | edit source]
Libraries for generating and / or manipulating 2D graphic elements ( Canvas , SVG ).
| Name | Description | State | Link |
|---|---|---|---|
| p5.js | This library is part of the Processing project and makes it easier to create animations, but other features are also available. | Beginner | http://p5js.org/ |
| SVG.js | Library for manipulating SVG elements. The official site is quite well documented and for a beginner level. | Beginner | http://svgjs.com/ |
| Raphael | Library for creating and manipulating dynamic SVG elements. | Intermediate | http://dmitrybaranovskiy.github.io/raphael/ |
| Snap.svg | Library created by Adobe for manipulating SVG elements | Expert | http://snapsvg.io/ |
| Fabric.js | Library for the HTML5 canvas element. | Beginner | http://fabricjs.com/ |
| EaselJS | Library that is part of the CreateJS suite for manipulating HTML5 Canvas | intermediate | http://createjs.com/easeljs |
| Paper.js | Library that creates a graphic scene with the Canvas element | Intermediate | http://paperjs.org/ |
3D[edit | edit source]
Libraries that create 3D scenes using WebGL
| Name | Description | State | Link |
|---|---|---|---|
| Three.js | 3D graphic library with JavaScript and WebGL | Expert | http://threejs.org/ |
| X3DOM | 3D library that uses X3D (an XML standard) to create WebGL | Intermediate | http://www.x3dom.org/ |
Data visualization[edit | edit source]
Libraries that allow you to create graphs or interactive data visualizations.
| Name | Description | State | Link |
|---|---|---|---|
| d3.js | Library for creating "data-driven document". | Expert | http://d3js.org/ |
| Chart.js | Library that allows you to create different graphics in a simple way. | Beginner | http://www.chartjs.org/ |
| Dimple | Extension of D3.js for the generation of graphics. | Expert | http://dimplejs.org/ |
| AnyChart | lightweight and feature-rich JS chart library | http://amcharts.com/ | |
| Highcharts | Popular charting library, based on JSON code | Beginner | https://developers.google.com/chart/ |
Applications[edit | edit source]
Libraries that structure JavaScript code to facilitate the development of complex applications.
| Name | Description | State | Link |
|---|---|---|---|
| AngularJS (v1) | Library created and maintained by Google for application creation using the Model-View-Controller pattern. | Expert | https://angularjs.org/ |
| Angular (v2) | Second version of the AngularJS library. Many changes compared to v1. | Expert | https://angular.io/ |
| Backbone.js | Library that facilitates application creation using modules. | Expert | http://backbonejs.org/ |
| Vue.js | Library that facilitates the creation of interactive components. | Intermediate | http://vuejs.org/ |
| React | Created library is maintained by Facebook to create interactive components | Expert | https://facebook.github.io/react/ |
Tools / Helper[edit | edit source]
Libraries that provide tools to facilitate application development or ensure compatibility.
| Name | Description | State | Link |
|---|---|---|---|
| Underscore.js | Library that provides several functions that makes writing code faster and easier. | Beginner | http://underscorejs.org/ |
| Modernizr | Library that makes application compatibility with older browsers easier. | Intermediate | https://modernizr.com/ |
| JSDoc 3 | Automatic generator of documentation from tags added during programming in javascript source code. | Beginner | http://usejsdoc.org/ |
| Mocha.js | Unit testing framework for javascript, executable by the browser itself. | Intermediate | http://mochajs.org/ |
| Chai.js | Assertion library for unit tests in javascript. | Intermediate | http://chaijs.com/ |
| Lodash | Library that provides several functions to manage objects, array, etc. | Beginner | https://lodash.com/ |
| Moment.js | Library for date management (formats, differences between dates, etc.) | Beginner | http://momentjs.com/ |
| Voca.js | Library for managing character sequences (ie string) | Beginner | https://vocajs.com/ |
| ChanceJS | Library that generates several types of random values (numbers, words, ...) | Beginner | http://chancejs.com/ |
| Simple Statistics | Library that allows to make different types of statistics (descriptive, distributions, etc.) | Intermediate | http://simplestatistics.org/ |
presentations[edit | edit source]
Libraries for creating presentations (alternatives to power-point).
| Name | Description | State | Link |
|---|---|---|---|
| Impress.js | Impress.js is a presentation technology that relies on CSS3 transformations and transitions | Beginner | https://github.com/impress/impress.js |
| Reveal.js | Library to create presentations with HTML5. | Beginner | https://github.com/hakimel/reveal.js/ |
Game engines[edit | edit source]
Libraries that facilitate the development of video games without a predefined authoring tool.
| Name | Description | State | Link |
|---|---|---|---|
| Quintus | HTML5 game engine. | Intermediate | http://www.html5quintus.com/ |
| Phaser | HTML5 game engine for browsers and mobile. | Intermediate | https://phaser.io/ |
See https://html5gameengine.com/ for a more exhaustive list.
Resources[edit | edit source]
Lists of libraries
- JavaScripting.com: site with a large list of framework, libraries and plugin for JavaScript
- JSter : another site with a list of libraries
General
- Introduction to web APIs (MDN)
Acknowledgement[edit | edit source]
This article is a (rough) translation of Bibliothèques JavaScript made by Utilisateur:Mattia A. Fritz in the french sister site.
 KSF
KSF