X3D grouping and transforms
 From EduTechWiki - Reading time: 8 min
From EduTechWiki - Reading time: 8 min
This article or section is currently under construction
In principle, someone is working on it and there should be a better version in a not so distant future.
If you want to modify this page, please discuss it with the person working on it (see the "history")
Introduction[edit | edit source]
Grouping nodes organize objects in an X3D world in various ways. There exist several grouping nodes that have different functions.
- Group and StaticGroup collect related nodes together. This way one can reuse it as a whole
- Transform is probably the most important node. It controls position, orientation and scale of its children
- Inline loads other X3D scenes
- LOD (level of detail) provides different levels of geometry quality according to the user's viewpoint
- Switch can be animated to select different children, one (or none) at a time
- Anchor allows to define URL links to another X3D scene or other page in a web browser
- Billboard allows to create a group whose geometry always faces the user
- Collision provides collision detection properties between child geometry and the camera.
Grouping[edit | edit source]
The Group node collects nodes together with related purpose. Often such nodes are close to each other spatially.
If a DEF is provided, the group can be re-USEd.
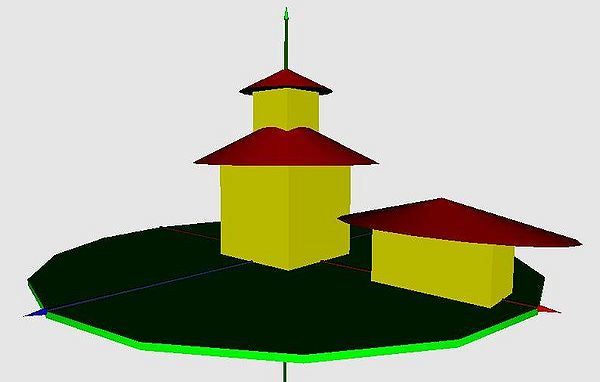
Below is an example of scene made with only 3 Shapes. We define a house with a cube and cylinder and then reuse it twice.

<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE X3D PUBLIC "ISO//Web3D//DTD X3D 3.2//EN" "../../schemas/x3d-3.2.dtd">
<X3D profile='Interchange' version='3.1' xmlns:xsd='http://www.w3.org/2001/XMLSchema-instance' xsd:noNamespaceSchemaLocation='http://www.web3d.org/specifications/x3d-3.1.xsd'>
<head>
<meta content='house.x3d' name='title'/>
<meta content='Example for Group node' name='description'/>
</head>
<Scene>
<!-- create an almost white background for printing -->
<Background skyColor='0.9 0.9 0.9'/>
<!-- define a house as a cube with a cone on top -->
<Group DEF='House'>
<Transform translation="0 1 0">
<Shape>
<Appearance>
<Material diffuseColor='1 1 0'/>
</Appearance>
<Box/>
</Shape>
</Transform>
<Transform translation="0 2.5 0">
<Shape DEF='Roof'>
<Appearance>
<Material diffuseColor='1 0 0'/>
</Appearance>
<Cone bottomRadius="2" height="1">
</Cone>
</Shape>
</Transform>
</Group>
<!-- reuse, make smaller and put on top of the house -->
<Transform translation="0 2.5 0" scale="0.5 0.5 0.5">
<Shape USE="House"/>
</Transform>
<!-- reuse, squeeze and put aside -->
<Transform translation="3.5 0 0" scale="1.0 0.5 0.5">
<Shape USE="House"/>
</Transform>
<Inline Center="0.0 0.0 0.0" bboxSize="10.5 10.5 10.5" url="../common/coordinates.x3d"/>
<Transform translation="0 -0.05 0">
<Shape DEF="floor">
<Appearance>
<Material diffuseColor='0 1 0'/>
</Appearance>
<Cylinder height="0.1" radius="5"/>
</Shape>
</Transform>
<Inline url='"../common/coordinates.x3d" "http://tecfa.unige.ch/guides/x3d/ex/common/coordinates.x3d"'/>
</Scene>
</X3D>
Transforms[edit | edit source]
The Transform Grouping node defines a coordinate system for its children. This new coordinate system can be translated, rotated in any axis and scaled in any direction.
The Root of X3D scene graph is always at (0 0 0). In the same way all create shapes always refer to 0 0 0. Primitives shapes are also drawn around the origin. Transform nodes can translate a local origin to another coordinate. E.g. if you wish to create two cubes next to each with the Box Shape, one of the two must be defined within a transform.
In the specification or the Grouping component (retrieved 19:19, 6 October 2010 (CEST)), we can read that “The center field specifies a translation offset from the origin of the local coordinate system (0,0,0). The rotation field specifies a rotation of the coordinate system. The scale field specifies a non-uniform scale of the coordinate system. Scale values may have any value: positive, negative (indicating a reflection), or zero. A value of zero indicates that any child geometry shall not be displayed. The scaleOrientation specifies a rotation of the coordinate system before the scale (to specify scales in arbitrary orientations). The scaleOrientation applies only to the scale operation. The translation field specifies a translation to the coordinate system.”
Since Transform can position, rotate about any axis and scale, it probably the most commonly used node in a scene graph.
Let's now look at some transforms
Translations[edit | edit source]
Translations are fairly obvious if you understand the coordinate system introduced in X3D graphics principles.
- translation = 'x y z'
- movement in meters from origin of local coordinate system
Rotations[edit | edit source]
Rotations are more difficult to understand, since it is possible to define any arbitrary rotation axis.
- rotation = 'x y z angle'
- x y z defines the rotation axis, angle is the amount of roation in radians (i.e. 180 degrees = Pi)
The following table shows radian values for a few few degrees:
| 30: | 0.5236 |
| 60: | 1.0472 |
| 90: | 1.5708 |
| 180: | 3.1416 |
| 270: | 4.7124 |
Use our Javascript Radian Converver
In order to get your rotation right, we suggest to rotate an object only around the main axis, if necessary one after each other, i.e. use code like this as suggested by Don Brutzman in his slides:
<Transform rotation='0 1 0 yaw'>
<Transform rotation='0 0 1 pitch'>
<Transform rotation='1 0 0 roll'>
<!-- Shape (pointing along X axis, Y up) goes here -->
</Transform>
</Transform>
</Transform>
Yaw, pitch and rool are angle names that are taken from sailing. Directions or rotation use the right hand rule, also introduced in X3D graphics principles. Just rember the the idea that you can imagine grabbing axis with your right hand, thumb pointing into the positive direction and then turn outwards (i.e. the natural way).
In addition, one often needs to define the rotation point. Per default it is in the middle of an object, but if you plan to rotate something like human or robotic limbs, the rotation point must be at one end of the limb.
- center = 'x y z'
Scaling[edit | edit source]
- scale = 'x y z'
- (potentially nonuniform) changes in object scale to make it larger or smaller
- scaleOrientation = 'x y z angle'
- rotation to apply prior to scaling
Order of execution[edit | edit source]
Order of execution within a single Transform node
- a (possibly) non-uniform scale about an arbitrary point;
- a rotation about an arbitrary point and axis;
- a translation.
Understanding the ordering of complex transformation operations is really not easy. Since the result is very different whether you translate first, then rotate or the other way round, you should at least remember the following principle:
Use nested Transforms and remember that the innermost transformation is done first (read Transforms inside out).
Finally we shall quote from the Specification what happens if you use all the attributes of a Transform node.
“The center field specifies a translation offset from the origin of the local coordinate system (0,0,0). The rotation field specifies a rotation of the coordinate system. The scale field specifies a non-uniform scale of the coordinate system. Scale values may have any value: positive, negative (indicating a reflection), or zero. A value of zero indicates that any child geometry shall not be displayed. The scaleOrientation specifies a rotation of the coordinate system before the scale (to specify scales in arbitrary orientations). The scaleOrientation applies only to the scale operation. The translation field specifies a translation to the coordinate system.”
The specification, then uses some VRML-like pseudo syntax to explain how these transforms are ordered. “Given a 3-dimensional point P and Transform node, P is transformed into point P' in its parent's coordinate system by a series of intermediate transformations. In matrix transformation notation, where C (center), SR (scaleOrientation), T (translation), R (rotation), and S (scale) are the equivalent transformation matrices”
P' = T * C * R * SR * S * -SR * -C * P
The following Transform node:
Transform {
center C
rotation R
scale S
scaleOrientation SR
translation T
children [
# Point P (or children holding other geometry)
]
}
is equivalent to the nested sequence of:
Transform {
translation T
children Transform {
translation C
children Transform {
rotation R
children Transform {
rotation SR
children Transform {
scale S
children Transform {
rotation -SR
children Transform {
translation -C
children [
# Point P (or children holding other geometry)
]
}}}}}}}
Inlining other scenes[edit | edit source]
The Inline node allows to loads another X3D world within the current scene.
The supported formats depend on the user's X3D browser: XML encoded .x3d, ClassicVRML encoding .x3dv, compressed binary .x3db, sometimes VRML97 .wrl
- Inlined scene must be positioned, rotated and scaled to match the local frame of coordinates
- The local reference frame is determined by the parent's Transformation node hierarchy, i.e. where it is loaded.
- Also, the user's viewpoint does not change automatically to the loaded Inline scene's default Viewpoint
The Inline node takes the following Fields (and some more). The url attribute is mandatory of course, all the others are optional.
- url 'list of URLs'
- is one or more quoted strings that all point to the same object in one or more locations. Each address is retrieved and evaluated, in order, until the desired Inline file is successfully retrieved. Relative addresses work both on localhost or server. Absolute addresses provide a reliable backup
- bboxCenter "0 0 0"
- Bounding box center: position offset from origin of local coordinate system.
- bboxSize "-1 -1 -1"
- the bounding box size is automatically calculated, but it can be specified as an optimization or constraint.
Example template:
<!-- position -->
<Transform translation='x y z'>
<!-- rotation around one more more axes -->
<Transform rotation='x y z radian'>
<!-- Scale ->
<Transform scale='facteurx facteury facteurz'>
<!-- attention: URLs are for the same content) -->
<inline url= ' "URL1", "URL2", ..../>
</Transform>
</Transform>
</Transform>
Example:
source lang="xml">
<Transform translation='10 10 0'>
<Transform rotation='1 0 0 1.5'>
<Transform scale='0.01 0.01 0.01'>
<inline url= ' "mon_objt.x3d" '/>
</Transform>
</Transform>
</Transform>
Example
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE X3D PUBLIC "ISO//Web3D//DTD X3D 3.1//EN" "http://www.web3d.org/specifications/x3d-3.1.dtd">
<X3D profile="Immersive" version="3.1" xsd:noNamespaceSchemaLocation="http://www.web3d.org/specifications/x3d-3.1.xsd" xmlns:xsd="http://www.w3.org/2001/XMLSchema-instance">
<head>
<meta content="buste_albert_einstein-dks.x3d" name="title"/>
<meta content="Generated from Meshlab X3D Exported" name="description"/>
<meta content="6 April 2016" name="created"/>
<meta content="Meshlab X3D Exported, http://meshlab.sourceforge.net" name="generator"/>
</head>
<Scene>
<!-- Reposition -->
<Transform translation = '0 -10 -30'>
<!-- 90 deg rotation around the y-axis (up/down) -->
<Transform rotation = '0 1 0 1.5708'>
<!-- -90 deg rotation around the x-axis -->
<Transform rotation = '1 0 0 -1.5708'>
<Inline url='"buste_albert_einstein-dks-couleur.x3d"'/>
</Transform>
</Transform>
</Transform>
</Scene>
</X3D>
For another example, look at the Group example world above.
 KSF
KSF