Computer graphics lighting
 From HandWiki - Reading time: 13 min
From HandWiki - Reading time: 13 min
Computer graphics lighting is the collection of techniques used to simulate light in computer graphics scenes. While lighting techniques offer flexibility in the level of detail and functionality available, they also operate at different levels of computational demand and complexity. Graphics artists can choose from a variety of light sources, models, shading techniques, and effects to suit the needs of each application.
Light sources
Light sources allow for different ways to introduce light into graphics scenes.[1][2]
Point
Point sources emit light from a single point in all directions, with the intensity of the light decreasing with distance.[3] An example of a point source is a standalone light bulb.[4]

Directional
A directional source (or distant source) uniformly lights a scene from one direction.[4] Unlike a point source, the intensity of light produced by a directional source does not change with distance over the scale of the scene, as the directional source is treated as though it is extremely far away.[4] An example of a directional source is sunlight on Earth.[5]
Spotlight
A spotlight produces a directed cone of light.[6] The light becomes more intense as the viewer gets closer to the spotlight source and to the center of the light cone.[6] An example of a spotlight is a flashlight.[5]
Area
Area lights are 3D objects which emit light. Whereas point lights and spot lights sources are considered infinitesimally small points, area lights are treated as physical shapes.[7] Area light produce softer shadows and more realistic lighting than point lights and spot lights.[8]
Ambient
Ambient light sources illuminate objects even when no other light source is present.[6] The intensity of ambient light is independent of direction, distance, and other objects, meaning the effect is completely uniform throughout the scene.[6] This source ensures that objects are visible even in complete darkness.[5]
Lightwarp
A lightwarp is a technique of which an object in the geometrical world refracts light based on the direction and intensity of the light. The light is then warped using an ambient diffuse term with a range of the color spectrum. The light then may be reflectively scattered to produce a higher depth of field, and refracted. The technique is used to produce a unique rendering style and can be used to limit overexposure of objects. Games such as Team Fortress 2 use the rendering technique to create a cartoon cel shaded stylized look.[9]
Lighting interactions
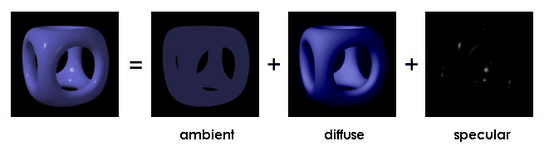
In computer graphics, the overall effect of a light source on an object is determined by the combination of the object's interactions with it usually described by at least three main components.[10] The three primary lighting components (and subsequent interaction types) are diffuse, ambient, and specular.[10]

Diffuse
Diffuse lighting (or diffuse reflection) is the direct illumination of an object by an even amount of light interacting with a light-scattering surface.[4][11] After light strikes an object, it is reflected as a function of the surface properties of the object as well as the angle of incoming light.[11] This interaction is the primary contributor to the object's brightness and forms the basis for its color.[12]
Ambient
As ambient light is directionless, it interacts uniformly across all surfaces, with its intensity determined by the strength of the ambient light sources and the properties of objects' surface materials, namely their ambient reflection coefficients.[12][11]
Specular
The specular lighting component gives objects shine and highlights.[12] This is distinct from mirror effects because other objects in the environment are not visible in these reflections.[11] Instead, specular lighting creates bright spots on objects based on the intensity of the specular lighting component and the specular reflection coefficient of the surface.[11]
Illumination models
Lighting models are used to replicate lighting effects in rendered environments where light is approximated based on the physics of light.[13] Without lighting models, replicating lighting effects as they occur in the natural world would require more processing power than is practical for computer graphics.[13] This lighting, or illumination model's purpose is to compute the color of every pixel or the amount of light reflected for different surfaces in the scene.[14] There are two main illumination models, object oriented lighting and global illumination.[15] They differ in that object oriented lighting considers each object individually, whereas global illumination maps how light interacts between objects.[15] Currently, researchers are developing global illumination techniques to more accurately replicate how light interacts with its environment.[15]
Object oriented lighting
Object oriented lighting, also known as local illumination, is defined by mapping a single light source to a single object.[16] This technique is fast to compute, but often is an incomplete approximation of how light would behave in the scene in reality.[16] It is often approximated by summing a combination of specular, diffuse, and ambient light of a specific object.[13] The two predominant local illumination models are the Phong and the Blinn-Phong illumination models.[17]
Phong illumination model
One of the most common reflection models is the Phong model.[13] The Phong model assumes that the intensity of each pixel is the sum of the intensity due to diffuse, specular, and ambient lighting.[16] This model takes into account the location of a viewer to determine specular light using the angle of light reflecting off an object.[17] The cosine of the angle is taken and raised to a power decided by the designer.[16] With this, the designer can decide how wide a highlight they want on an object; because of this, the power is called the shininess value.[17] The shininess value is determined by the roughness of the surface where a mirror would have a value of infinity and the roughest surface might have a value of one.[16] This model creates a more realistic looking white highlight based on the perspective of the viewer.[13]
Blinn-Phong illumination model
The Blinn-Phong illumination model is similar to the Phong model as it uses specular light to create a highlight on an object based on its shininess.[18] The Blinn-Phong differs from the Phong illumination model, as the Blinn-Phong model uses the vector normal to the surface of the object and halfway between the light source and the viewer.[13] This model is used in order to have accurate specular lighting and reduced computation time.[13] The process takes less time because finding the reflected light vector's direction is a more involved computation than calculating the halfway normal vector.[18] While this is similar to the Phong model, it produces different visual results, and the specular reflection exponent or shininess might need modification in order to produce a similar specular reflection.[19]
Global illumination
Global illumination differs from local illumination because it calculates light as it would travel throughout the entire scene.[15] This lighting is based more heavily in physics and optics, with light rays scattering, reflecting, and indefinitely bouncing throughout the scene.[20] There is still active research being done on global illumination as it requires more computational power than local illumination.[21]
Ray tracing

Light sources emit rays that interact with various surfaces through absorption, reflection, or refraction.[3] An observer of the scene would see any light source that reaches their eyes; a ray that does not reach the observer goes unnoticed.[22] It is possible to simulate this by having all of the light sources emit rays and then compute how each of them interact with all of the objects in the scene.[23] However, this process is inefficient as most of the light rays would not reach the observer and would waste processing time.[24] Ray tracing solves this problem by reversing the process, instead sending view rays from the observer and calculating how they interact until they reach a light source.[23] Although this way more effectively uses processing time and produces a light simulation closely imitating natural lighting, ray tracing still has high computation costs due to the high amounts of light that reach viewer's eyes.[25]
Radiosity
Radiosity takes into account the energy given off by surrounding objects and the light source.[15] Unlike ray tracing, which is dependent on the position and orientation of the observer, radiosity lighting is independent of view position.[24] Radiosity requires more computational power than ray tracing, but can be more useful for scenes with static lighting because it would only have to be computed once.[26] The surfaces of a scene can be divided into a large amount of patches; each patch radiates some light and affects the other patches, then a large set of equations needs to be solved simultaneously in order to get the final radiosity of each patch.[25]
Photon mapping
Photon mapping was created as a two-pass global illumination algorithm that is more efficient than ray tracing.[27] It is the basic principle of tracking photons released from a light source through a series of stages.[27] The first pass includes the photons being released from a light source and bouncing off their first object; this map of where the photons are located is then recorded.[21] The photon map contains both the position and direction of each photon which either bounce or are absorbed.[27] The second pass happens with rendering where the reflections are calculated for different surfaces.[28] In this process, the photon map is decoupled from the geometry of the scene, meaning rendering can be calculated separately.[21] It is a useful technique because it can simulate caustics, and pre-processing steps do not need to be repeated if the view or objects change.[28]
Polygonal shading
Polygonal shading is part of the rasterization process where 3D models are drawn as 2D pixel images.[17] Shading applies a lighting model, in conjunction with the geometric attributes of the 3D model, to determine how lighting should be represented at each fragment (or pixel) of the resulting image.[17] The polygons of the 3D model store the geometric values needed for the shading process.[29] This information includes vertex positional values and surface normals, but can contain optional data, such as texture and bump maps.[30]



Flat shading
Flat shading is a simple shading model with a uniform application of lighting and color per polygon.[31] The color and normal of one vertex is used to calculate the shading of the entire polygon.[17] Flat shading is inexpensive, as lighting for each polygon only needs to be calculated once per render.[31]
Gouraud shading
Gouraud shading is a type of interpolated shading where the values inside of each polygon are a blend of its vertex values.[17] Each vertex is given its own normal consisting of the average of the surface normals of the surrounding polygons.[31] The lighting and shading at that vertex is then calculated using the average normal and the lighting model of choice.[31] This process is repeated for all the vertices in the 3D model.[2] Next, the shading of the edges between the vertices is calculated by interpolating between the vertex values.[2] Finally, the shading inside of the polygon is calculated as an interpolation of the surrounding edge values.[2] Gouraud shading generates a smooth lighting effect across the 3D model's surface.[2]
Phong shading
Phong shading, similar to Gouraud shading, is another type of interpolative shading that blends between vertex values to shade polygons.[20] The key difference between the two is that Phong shading interpolates the vertex normal values over the whole polygon before it calculates its shading.[31] This contrasts with Gouraud shading which interpolates the already shaded vertex values over the whole polygon.[20] Once Phong shading has calculated the normal of a fragment (pixel) inside the polygon, it can then apply a lighting model, shading that fragment.[31] This process is repeated until each polygon of the 3D model is shaded.[20]
Lighting effects

Caustics
Caustics are an effect of light reflected and refracted in a medium with curved interfaces or reflected off a curved surface.[32] They appear as ribbons of concentrated light and are often seen when looking at bodies of water or glass.[33] Caustics can be implemented in 3D graphics by blending a caustic texture map with the texture map of the affected objects.[33] The caustics texture can either be a static image that is animated to mimic the effects of caustics, or a Real-time calculation of caustics onto a blank image.[33] The latter is more complicated and requires backwards ray tracing to simulate photons moving through the environment of the 3D render.[32] In a photon mapping illumination model, Monte Carlo sampling is used in conjunction with the ray tracing to compute the intensity of light caused by the caustics.[32]
Reflection mapping
Reflection mapping (also known as environment mapping) is a technique which uses 2D environment maps to create the effect of reflectivity without using ray tracing.[34] Since the appearances of reflective objects depend on the relative positions of the viewers, the objects, and the surrounding environments, graphics algorithms produce reflection vectors to determine how to color the objects based on these elements.[35] Using 2D environment maps rather than fully rendered, 3D objects to represent surroundings, reflections on objects can be determined using simple, computationally inexpensive algorithms.[34]
Particle systems
Particle systems use collections of small particles to model chaotic, high-complexity events, such as fire, moving liquids, explosions, and moving hair.[36] Particles which make up the complex animation are distributed by an emitter, which gives each particle its properties, such as speed, lifespan, and color.[36] Over time, these particles may move, change color, or vary other properties, depending on the effect.[36] Typically, particle systems incorporate randomness, such as in the initial properties the emitter gives each particle, to make the effect realistic and non-uniform.[36][37]
See also
References
- ↑ "Light: The art of exposure" (in en-US). GarageFarm. 2020-11-11. https://garagefarm.net/blog/light-the-art-of-exposure.
- ↑ 2.0 2.1 2.2 2.3 2.4 "Intro to Computer Graphics: Lighting and Shading". https://www.cs.uic.edu/~jbell/CourseNotes/ComputerGraphics/LightingAndShading.html.
- ↑ 3.0 3.1 "Intro to Computer Graphics: Lighting and Shading". https://www.cs.uic.edu/~jbell/CourseNotes/ComputerGraphics/LightingAndShading.html.
- ↑ 4.0 4.1 4.2 4.3 "Lighting in 3D Graphics". http://www.bcchang.com/immersive/ygbasics/lighting.html.
- ↑ 5.0 5.1 5.2 "Understanding Different Light Types" (in en). https://www.pluralsight.com/blog/film-games/understanding-different-light-types.
- ↑ 6.0 6.1 6.2 6.3 "Intro to Computer Graphics: Lighting and Shading". https://www.cs.uic.edu/~jbell/CourseNotes/ComputerGraphics/LightingAndShading.html.
- ↑ Lagarde, Sebastien; de Rousiers, Charles (Summer 2014). "Moving Frostbite to Physically Based Rendering 3.0". SIGGRAPH. https://www.ea.com/frostbite/news/moving-frostbite-to-pb.
- ↑ Pharr, Matt; Humphreys, Greg; Wenzel, Jakob (2016) (in English). Physically Based Rendering: From Theory to Implementation (3rd ed.). Morgan Kaufmann. ISBN 978-0128006450.
- ↑ Vergne, Romain; Pacanowski, Romain; Barla, Pascal; Granier, Xavier; Schlick, Christophe (February 19, 2010). "Radiance Scaling for Versatile Surface Enhancement". Proceedings of the 2010 ACM SIGGRAPH symposium on Interactive 3D Graphics and Games. ACM. pp. 143–150. doi:10.1145/1730804.1730827. ISBN 9781605589398. https://hal.inria.fr/inria-00449828.
- ↑ 10.0 10.1 "Lighting in 3D Graphics". http://www.bcchang.com/immersive/ygbasics/lighting.html.
- ↑ 11.0 11.1 11.2 11.3 11.4 Pollard, Nancy (Spring 2004). "Lighting and Shading". http://graphics.cs.cmu.edu/nsp/course/15-462/Spring04/slides/07-lighting.pdf.
- ↑ 12.0 12.1 12.2 "Lighting in 3D Graphics". http://www.bcchang.com/immersive/ygbasics/lighting.html.
- ↑ 13.0 13.1 13.2 13.3 13.4 13.5 13.6 "LearnOpenGL - Basic Lighting". https://learnopengl.com/Lighting/Basic-Lighting.
- ↑ "Intro to Computer Graphics: Lighting and Shading". https://www.cs.uic.edu/~jbell/CourseNotes/ComputerGraphics/LightingAndShading.html.
- ↑ 15.0 15.1 15.2 15.3 15.4 "Global Illumination". 2002. https://www.cc.gatech.edu/classes/AY2003/cs4451a_fall/global-illumination.pdf.
- ↑ 16.0 16.1 16.2 16.3 16.4 Farrell. "Local Illumination". http://www.cs.kent.edu/~farrell/cg01/lectures/color/illum_local.html.
- ↑ 17.0 17.1 17.2 17.3 17.4 17.5 17.6 "Computer Graphics: Shading and Lighting". https://cglearn.codelight.eu/pub/computer-graphics/shading-and-lighting.
- ↑ 18.0 18.1 James F. Blinn (1977). "Models of light reflection for computer synthesized pictures". Proc. 4th annual conference on computer graphics and interactive techniques: 192–198. CiteSeerX 10.1.1.131.7741. doi:10.1145/563858.563893
- ↑ Jacob's University, "Blinn-Phong Reflection Model", 2010.
- ↑ 20.0 20.1 20.2 20.3 Li, Hao (2018). "Shading in OpenGL". http://www.hao-li.com/cs420-fs2018/slides/Lecture05.2.pdf.
- ↑ 21.0 21.1 21.2 Li, Hao (Fall 2018). "Global Illumination" (PDF).
- ↑ "Introducing the NVIDIA RTX Ray Tracing Platform" (in en). 2018-03-06. https://developer.nvidia.com/rtx/raytracing.
- ↑ 23.0 23.1 Reif, J. H. (1994). "Computability and Complexity of Ray Tracing"(PDF). Discrete and Computational Geometry.
- ↑ 24.0 24.1 Wallace, John R.; Cohen, Michael F.; Greenberg, Donald P. (1987). "A Two-pass Solution to the Rendering Equation: A Synthesis of Ray Tracing and Radiosity Methods". Proceedings of the 14th Annual Conference on Computer Graphics and Interactive Techniques. SIGGRAPH '87. New York, NY, USA: ACM: 311–320. doi:10.1145/37401.37438. ISBN 9780897912273.
- ↑ 25.0 25.1 Greenberg, Donald P. (1989-04-14). "Light Reflection Models for Computer Graphics" (in en). Science 244 (4901): 166–173. doi:10.1126/science.244.4901.166. ISSN 0036-8075. PMID 17835348. Bibcode: 1989Sci...244..166G.
- ↑ Cindy Goral, Kenneth E. Torrance, Donald P. Greenberg and B. Battaile,"Modeling the interaction of light between diffuse surfaces", Computer Graphics, Vol. 18, No. 3. (PDF)
- ↑ 27.0 27.1 27.2 Wann Jensen, Henrik (1996). "Global Illumination using Photon Maps " (PDF). Rendering Techniques ’96: 21–30.
- ↑ 28.0 28.1 "Photon Mapping - Zack Waters". https://web.cs.wpi.edu/~emmanuel/courses/cs563/write_ups/zackw/photon_mapping/PhotonMapping.html.
- ↑ "Introduction to Computer Graphics, Section 4.1 -- Introduction to Lighting". http://math.hws.edu/graphicsbook/c4/s1.html.
- ↑ "Vertex Specification - OpenGL Wiki". https://www.khronos.org/opengl/wiki/Vertex_Specification#Primitives.
- ↑ 31.0 31.1 31.2 31.3 31.4 31.5 Foley. "Illumination Models and Shading". https://www.cs.brandeis.edu/~cs155/Lecture_16.pdf.
- ↑ 32.0 32.1 32.2 "GPU Gems" (in en). https://developer.nvidia.com/gpugems/GPUGems/gpugems_ch02.html.
- ↑ 33.0 33.1 33.2 "Caustics water texturing using Unity 3D". https://www.dualheights.se/caustics/caustics-water-texturing-using-unity3d.shtml.
- ↑ 34.0 34.1 "Computer Graphics: Environment Mapping". https://cglearn.codelight.eu/pub/computer-graphics/environment-mapping.
- ↑ Shen, Han-Wei. "Environment Mapping". http://web.cse.ohio-state.edu/~wang.3602/courses/cse5542-2013-spring/17-env.pdf.
- ↑ 36.0 36.1 36.2 36.3 Bailey, Mike. "Particle Systems". http://web.engr.oregonstate.edu/~mjb/cs491/Handouts/particlesystems.2pp.pdf.
- ↑ "Particle Systems". https://web.cs.wpi.edu/~matt/courses/cs563/talks/psys.html.
 |
 KSF
KSF