Web annotation
 From Wikipedia - Reading time: 11 min
From Wikipedia - Reading time: 11 min
This article needs to be updated. (February 2015) |
Web annotation can refer to online annotations of web resources such as web pages or parts of them, or a set of W3C standards developed for this purpose. The term can also refer to the creations of annotations on the World Wide Web and it has been used in this sense for the annotation tool INCEpTION,[1] formerly WebAnno.[2] This is a general feature of several tools for annotation in natural language processing or in the philologies.
Annotation of web resources
[edit]With a web annotation system, a user can add, modify or remove information from a Web resource without modifying the resource itself. The annotations can be thought of as a layer on top of the existing resource, and this annotation layer is usually visible to other users who share the same annotation system. In such cases, the web annotation tool is a type of social software tool. For Web-based text annotation systems, see Text annotation.
Web annotation can be used for the following purposes:
- to rate a Web resource, such as by its usefulness, user-friendliness, suitability for viewing by minors.
- to improve or adapt its contents by adding/removing material (like wiki).
- as a collaborative tool, e.g. to discuss the contents of a certain resource.
- as a medium of artistic or social criticism, by allowing Web users to reinterpret, enrich or protest against institution or ideas that appear on the Web.
- to quantify transient relationships between information fragments.
- to save, retain and synthesize selected information.
Annotations can be considered an additional layer with respect to comments. Comments are published by the same publisher who hosts the original document. Annotations are added on top of that, but may eventually become comments which, in turn, may be integrated in a further version of the document itself.[3]
Web Annotation standard
[edit]In the Web Annotation standard,
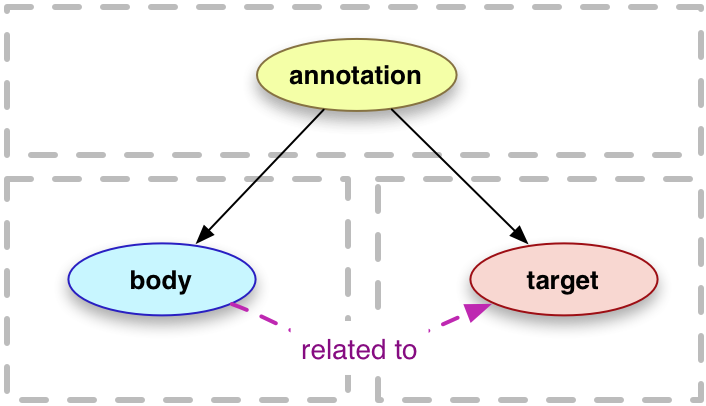
[a]n annotation is considered to be a set of connected resources, typically including a body and target, and conveys that the body is related to the target. The exact nature of this relationship changes according to the intention of the annotation, but the body is most frequently somehow "about" the target. (...) The (...) model supports additional functionality, enabling content to be embedded within the annotation, selecting arbitrary segments of resources, choosing the appropriate representation of a resource and providing styling hints to help clients render the annotation appropriately.
— Robert Sanderson, Paolo Ciccarese, Benjamin Young (eds.), Web Annotation Data Model, W3C Recommendation 23 February 2017, https://www.w3.org/TR/annotation-model/
The basic data structures of Web Annotation (Fig. 1) are
- target (the element being annotated, e.g., a web document or a part of it),
- body (the content of the annotation, e.g., a string value), and
- annotation (the element that serves to relate body and target of an annotation)

The body can be a literal value or structured content (a URI). The target can be identified by an URI (e.g., fragment identifiers) and/or a selector that defines a domain-, resource- or application-specific access protocol, e.g., offset-based, XPath-based, etc.
Web Annotation was standardized on February 23, 2017 with the release of three official Recommendations by the W3C Web Annotation Working Group:[4][5]
These recommendations were accompanied by additional working group notes that describe their application:
The Web Annotation data model is also provided in machine-readable form as the Web Annotation ontology.[11]
Note that this ontology defines the Web Annotation namespace (https://www.w3.org/ns/oa#), and that this namespace is conventionally abbreviated as oa. This is the abbreviation for Open Annotation, a W3C Community Group whose specifications formed the basis for the Web Annotation standard.[12]
Web Annotation supersedes other standardization initiatives for annotations on the web within the W3C, e.g., the earlier Annotea project discontinued after 2003.[13][14]
Related specifications
[edit]Web Annotation can be used in conjunction with (or as an alternative to) fragment identifiers that describe how to address elements within a web document by means of URIs. These include
- RFC 5147 (URI fragment identifiers for the text/plain media type)[15]
- RFC 7111 (URI fragment identifiers for the text/csv media type)[16]
- RFC 8118 (URI fragment identifiers for the application/pdf media type)[17]
- SVG fragment identifiers[18]
- XPointer (for addressing components of XML documents)[19]
- Media Fragments (for addressing components of media files)[20]
Other, non-standardized fragment identifiers are in use, as well, e.g., within the NLP Interchange Format.[21]
Independently from Web Annotation, more specialized data models for representing annotations on the web have been developed, e.g., the NLP Interchange Format (NIF)[22] for applications in language technology. In early 2020, the W3C Community Group "Linked Data for Language Technology" launched an initiative to harmonize these vocabularies and to develop a consolidated RDF vocabulary for linguistic annotations on the web.[23]
Web Annotation Systems
[edit]Comparison of web annotation systems
[edit]Many of these systems require software to be installed to enable some or all of the features below. This fact is only noted in footnotes if the software that is required is additional software provided by a third party.
| Annotation system | Private notes |
Private group notes |
Public notes |
Notification |
Highlighting |
Formatted text |
Archives | Viewing annotations | API | Open Source | implements/exports/imports Web annotation standard |
Notes |
|---|---|---|---|---|---|---|---|---|---|---|---|---|
| A.nnotate | Yes | Yes | No | Yes[24] | Yes | No | Yes | Yes | No (proprietary) | Unknown | Can annotate PDF, ODF, .doc, .docx, images, as well as web pages (but only a limited number in the free version) | |
| Annotorius[25] | Yes, via Google Firebase plugin[26] | Yes | Yes (BSD)[27] | Yes[28] | JavaScript image annotation library and plugin to OpenSeadragon, also supports simple text annotations | |||||||
| Diigo | Yes | Yes | Yes | Yes | Yes | No | Yes | Yes | No (proprietary) | Unknown | Public annotations are only allowed for established[definition needed] users. Group tag dictionary feature to encourage tagging consistently within a group. | |
| Hypothes.is | Yes | Yes | Yes | Yes | Yes | Yes | Chrome, via.hypothes.is | Yes | Yes (MIT, BSD) | No,[29] but listed on Web Annotation wiki | In February 2015, different features were announced,[30] such as private group annotation, semantic tagging, moderation, etc. Web Annotation integration was discussed in 2014.[31][32] | |
| Org-mode (with extensions) | Yes | No | No[33] | No[34] | No | Yes | No | Yes | Unknown | Emacs-based; requires technical knowledge to set up; not as user-friendly as some other solutions; non-Latin characters allowed in notes but not in tags | ||
| Recogito[35] | Yes | Yes | Yes | Yes | Yes | Yes | Yes (Apache) | Yes | Annotation of named entities, linking with maps and knowledge graphs, developed by the Pelagios network,[36] popular in Digital Humanities |
Discontinued web annotation systems
[edit]| System | Notes | Date Discontinued |
|---|---|---|
| Mosaic Browser | An early version of the Mosaic browser was tested with collaborative annotation feature in 1993[37] but never passed the test state. | Never passed the test state |
| CritLink | Perhaps the earliest web annotation system. Developed in 1997–98 by Ka-Ping Yee of the University of California.[38] CritLink worked as an HTML "mediator", hence not requiring additional software or browser extensions but having limited support for modern JavaScript-driven websites. | |
| Annotea | A W3C project that tried to establish a standard for web annotation. Annotea was conceived as part of the semantic web. According to the website, Annotea development stalled in October 2005.[39] | |
| ThirdVoice | A system launched in 1999. It was targeted by a campaign called Say No to TV,[40] led by independent web hosts which likened ThirdVoice to "Web graffiti."[41] It was shut in April 2001 because it couldn't generate enough advertising revenue to stay in business.[42] | April 2001 |
| Delicious | Founded in 2003 and provided cloud bookmarks with optional descriptions (a form of annotation) of up to 1000 characters. It was rumoured that it would be shut down in 2010, but it was only actually finally shut down in 2017 when it was acquired by Pinboard, a competitor. | 2017 |
| Wikalong | A Firefox plugin created in 2004 that provided a publicly editable mediawiki page in the margin of any webpage. (It was later accessible in other browsers via a bookmarklet.) Common uses were note-taking and discussion about the website. On Google, the Wikalong margin provided a variety of useful tips and shortcuts for searching. The project was discontinued in 2009 when the storage wiki went offline. It had been suffering from link spam abuse.[43][44] | 2009 |
| Fleck* | Launched in 2005 with much publicity as a stick-it notes application for the web. A patent, funding and marketing didn't stop it from failing. Discontinued in 2010.[45] | 2010 |
| stet | Stet was the Gplv3 comment system.[46] | |
| Crocodoc | Launched in 2007, dabbled in web page annotation as part of its broader mission. It was originally developed in Adobe Flash. It was acquired by Box.com in 2013[47] and the web annotation side of it was shut down two years later.[48] | 2009 |
| Blerp | Launched in 2009. A multimedia, extensible tool for annotating web pages with widgets viewable by any other Blerp user. | |
| Google Sidewiki | Launched in 2009. A part of Google Toolbar that allowed users to write comments alongside any web page. It was discontinued in December 2011. | December 2011 |
| SharedCopy | An AJAX based web annotation tool that allowed users to mark-up, highlight, draw, annotate, cache, sticky-note and finally share any website. | |
| Genius Web Annotator | Formerly knows as News Genius, launched in 2016.[49] As of May 2022, the Chrome and Wordpress extensions are discontinued, and the bookmarklet provided on the official website does not work. As of August 2022, it is not possible to log in and leave new annotations. |
See also
[edit]- Comparison of notetaking software
- Social bookmarking
- Some reference management software packages also support web annotations
- Backlinks
- Online deliberation
- Perusall
- Folksonomy
- Metadata
- Threaded discussion
- Virtual graffiti
- Comparison of software saving Web pages for offline use
References
[edit]- ^ Inception (2022-07-30). "Welcome". Inception-project.github.io. Retrieved 2022-08-07.
- ^ "Welcome".
- ^ Schepers, Doug. "Web Annotation Architecture". W3C. Retrieved 29 July 2016.
- ^ "Deliverables of W3C's Web Annotation Working Group".
- ^ Whaley, Dan (February 24, 2017). "Annotation Is Now a Web Standard". Hypothes.is.
- ^ "Web Annotation Data Model".
- ^ "Web Annotation Vocabulary".
- ^ "Web Annotation Protocol".
- ^ "Embedding Web Annotations in HTML".
- ^ "Selectors and States".
- ^ "Web Annotation Vocabulary".
- ^ "Open Annotation Community Group".
- ^ "Semantic Web Activity: Advanced Development / Annotation, Collaboration and Automated Knowledge Access".
- ^ "Annotea project". www.w3.org. Retrieved 2023-11-01.
- ^ Wilde, E.; Duerst, M. (2008). "Rfc5147". doi:10.17487/RFC5147.
{{cite journal}}: Cite journal requires|journal=(help) - ^ Hausenblas, Michael; Wilde, Erik; Tennison, Jeni (January 2014). "Rfc7111". doi:10.17487/RFC7111.
{{cite journal}}: Cite journal requires|journal=(help) - ^ Hardy, Matthew; Masinter, Larry M.; Markovic, Dejan; Johnson, Duff; Bailey, Martin (March 2017). "The application/PDF Media Type". doi:10.17487/RFC8118.
{{cite journal}}: Cite journal requires|journal=(help) - ^ "Linking – SVG 1.1 (Second Edition)".
- ^ "XPointer Framework".
- ^ "Media Fragments URI 1.0 (Basic)".
- ^ "Guidelines for Linked Data corpus creation using NIF".
- ^ "Nlp2rdf.org". Site.nlp2rdf.org. Retrieved 2022-08-07.
- ^ "Ld4lt/Linguistic-annotation". GitHub. 31 May 2021.
- ^ See A.nnotate notifications
- ^ "Annotorious | JavaScript image annotation library". annotorious.github.io. Retrieved 2023-10-18.
- ^ "Getting Started: Storing Annotations". recogito.github.io. Retrieved 2023-10-18.
- ^ "Annotorious | About". annotorious.github.io. Retrieved 2023-10-18.
- ^ "Annotorious & Web Annotation". recogito.github.io. Retrieved 2023-10-18.
- ^ "Hypothesis API documentation (v1)". h.readthedocs.io. Retrieved 2023-10-18.
- ^ "Trello". hypothes.is.
- ^ bigbluehat (2014-10-15). "Open Annotation RDFa using Hypothes.is JSON". Hypothesis. Retrieved 2023-10-18.
- ^ "Implementations - Web Annotation Wiki". www.w3.org. Retrieved 2023-10-18.
- ^ Technically, public annotations are possible via the "publish to HTML" feature of org mode -- but no method for notifications or discovery of public annotations written by others is currently known.
- ^ But local annotations can be exposed to a firefox browser using Fireforg.
- ^ "Semantic Annotation without the pointy brackets". recogito.pelagios.org. Retrieved 2023-10-18.
- ^ "Welcome to Pelagios Network". pelagios.org. Retrieved 2023-10-18.
- ^ Andreessen, Marc (1993-05-31). "group annotation server guinea pigs?". webhistory.org. Retrieved 2017-11-08.
- ^ Yee, Ka-Ping (2002). "CritLink: Advanced Hyperlinks Enable Public Annotation on the Web". CiteSeerX: 10.1.1.5.5050.
{{cite web}}: Missing or empty|url=(help) - ^ "Annotea project".
- ^ "Say NO To Third Voice! - WEBMASTERS UNITE!!". Archived from the original on April 5, 2001.
- ^ "The Web's New Graffiti?". Archived from the original on November 21, 2001.
- ^ Third Voice Trails Off, Wired News, April 4, 2001
- ^ Wikalong Firefox Addon, Oct 1, 2006
- ^ "SEO – SEO-Optimierung". www.wikalong.org.
- ^ Farewell Fleck.com, "The Next Web", May 10, 2010
- ^ "Comment system". Free Software Foundation. 11 May 2011. Retrieved 28 July 2016.
- ^ "Box acquires Crocodoc to turn all those docs you upload into HTML5 masterpieces". VentureBeat. 9 May 2013. Retrieved 12 June 2016.
- ^ "Box is Shutting Down Crocodoc Personal and Webnotes on November 1". VentureBeat. 5 August 2015. Retrieved 12 June 2016.
- ^ "News Genius". Genius. Retrieved 2022-05-27.
Further reading
[edit]- Sanderson, Robert; Van de Sompel, Herbert (2010). "Proceedings of the 10th annual joint conference on Digital libraries - JCDL '10". Proceedings of JCDL '10, Joint Conference on Digital Libraries. Association for Computing Machinery. pp. 1–10. arXiv:1003.2643. doi:10.1145/1816123.1816125. ISBN 9781450300858.
- Signer, Beat: "An Architecture for Open Cross-Media Annotation Services", Proceedings of WISE 2009, 10th International Conference on Web Information Systems Engineering, Poznan, Poland, October 2009
- On Web Annotations: Promises and Pitfalls of Current Web Infrastructure. Venu Vasudevan and Mark Palmer, Proceedings of the 32nd Hawaii International Conference on System Sciences - 1999
- A Survey of Web Annotation Systems. Rachel M. Heck, Sarah M. Luebke, Chad H. Obermark. 1999.
- New ways of using Web annotations. Laurent Denoue, Laurence Vignollet.
- Ricardo Kawase, George Papadakis, Eelco Herder, Wolfgang Nejdl: The impact of bookmarks and annotations on refinding information. ACM Hypertext Conference 2010: 29-34
- Ricardo Kawase, Eelco Herder, George Papadakis, Wolfgang Nejdl: In-Context Annotations for Refinding and Sharing. Webist (Selected Papers) 2010: 85-100
External links
[edit]- W3C Web Annotation Working Group Recommendations (as of February 23, 2017):
- Web Annotation Architecture, W3C's interactive illustration
 KSF
KSF